Hi,
我是 Ask Me Anything 活動的小編,請叫我AMA小編。
這次AMA(Ask Me Anything)我們邀請到的來賓是--Kuro(許國政)
▶️活動日期:4月21日(二) 12點~4月23日(四)
在口罩實名制初初上路,民眾以健保卡購買數量相當有限、一周僅兩片的口罩,這時有不少IT人發揮專長,推出口罩地圖提供台灣人查詢,Kuro便是其中之一。
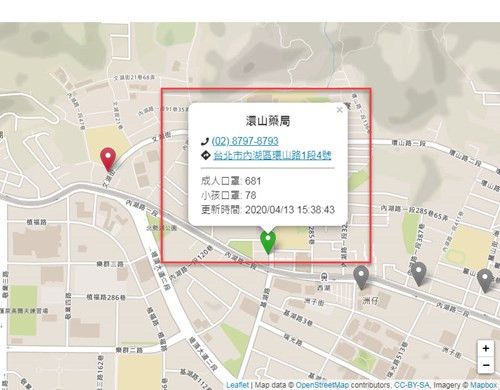
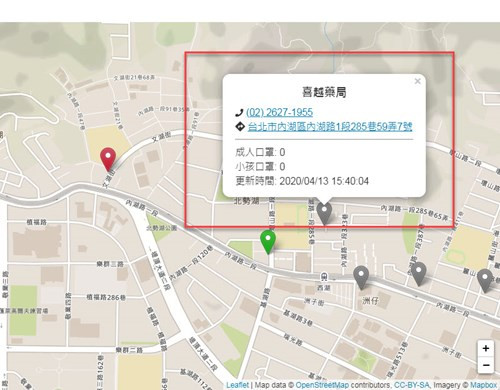
Kuro運用前端技術,結合健保局的資料、OpenStreetMap地圖資訊,迅速推出「口罩供需資訊平台 & 健保特約醫事機構地圖」。
歡迎大家在 4/21(二)中午 12:00~4/23(四) 來到這裡與Kuro聊聊喔!
身為前端工程師,Kuro顧及使用者經驗,在圖資中以灰、紅、綠三種顏色標示每家藥局的口罩存量,避免使用者白跑一趟。
綠色表示數量充足

灰色表示口罩已經賣完

紅色表示數量不多了
另外對IT邦幫忙而言,Kuro 也是鐵人賽的得獎者,他的作品已經出版成書
0 陷阱!0 誤解!8 天重新認識 JavaScript!(iT邦幫忙鐵人賽系列書 - 02)
Kuro現在也是開班授課的老師了,大家對於前端技術、Vue.js、OpenStreetMap的應用,或者口罩地圖的設計、g0v…以及口罩地圖的應用得以如雨後春筍般出現的原因,甚至他的開發經驗、教學故事、出書歷程…等, 4/21(二)中午 12:00~4/23(四) 都歡迎一起來聊聊囉!
後續, AMA小編將陸續邀請鍵盤救國的 IT 人來 iT邦幫忙 AMA 活動擔任來賓回答問題,歡迎大家前往活動頁看看有哪些專家來駐站Ask Me Anything>>
在這邊小編搶先請教 Kuro 幾個問題:
Q:首先 Kuro 請簡單介紹自己,讓iT邦幫忙的朋友認識你。
Kuro: Hi 大家好,我是 Kuro, Vue.js Taiwan (vue.tw) 社群的主辦人、技術推廣者。
雖然因為疫情的關係,暫停實體社群活動,但還是歡迎大家可以多在線上交流。
工作是前端工程師,也在五倍紅寶石兼職開設前端相關的課程。 因為 iThome 鐵人賽的關係,去年出了一本 JavaScript 的技術書籍,感謝大家支持。
Q:請您介紹一下「口罩供需資訊平台 & 健保特約醫事機構地圖」的技術架構,以及你開發的考量點。
Kuro: 一開始是因為看到 Howard 大大率先推出第一版口罩地圖,後來二月初口罩實名制上路後,因 g0v 社群朋友們與唐鳳等人的努力,衛福部對外提供了 API 給民間串接。 身為前端工程師,看到有野生的 API 就好像看到天上掉下來的禮物一樣,當然會想來試試看,於是就有了這版口罩地圖。開發主要是透過 Vue.js 來進行開發,地圖則是 leaflet + OpenStreetMap, Mapbox 組合而成。 因為是靜態網頁,所以建置好的內容直接丟到 GitHub Page 就搞定了。
Q:開發這套系統你大概花費多少時間完成以及成本呢?
Kuro: 差不多一個晚上就寫完了 XD
因為工作的關係,自己就曾經有過開發 google map 地圖應用與 geojson 的資料處理經驗,自從去年 google map 收費策略更新之後,這次就決定改用 leaflet.js 來實作。 對我來說,技術轉換的成本就只有從 google map 轉到 leaflet.js 的差別,後續的就是細節與優化處理。
Q:開發「口罩供需資訊平台 & 健保特約醫事機構地圖」為你帶來什麼樣的成就感或人生體驗呢?
Kuro: 說起來,這個專案一開始只是覺得好玩,也許可以作為技術推廣來實作,所以發佈的當下就只有「啊,做完了,可以睡覺了」的感想,並沒有想太多。比較意外的是,因為剛好搭上新聞話題,所以在沒有特別推廣的情況下,身邊親友也實際用來作為購買口罩的參考,確實滿足了工程師的成就感。
而做好的口罩地圖,後來也被我改編為 Vue.js 課程教材的一部分,透過 Open Data 結合技術推廣,能夠讓更多人接觸開源領域,關心參與公民防疫,這也是令我感到開心且意外的收穫。
邦友們有什麼問題也歡迎搶先在底下留言, Kuro 將於活動期間 4/21(二)中午 12:00~4/23(四) 盡可能騰出時間回覆大家!

您提到已將口罩地圖改編成教材,請問學起來大概要多久時間?
你好,就我實際帶課的經驗,以 Vue.js 來說,大概三天的時間就可以做出來。 當然跟學生對網頁前端技術夠不夠熟悉也有關係,有基礎的我想應該可以更快。
可否說明 Google Map 和 OpenStreetMap 的差異?
口罩地圖選用 OpenStreetMap 有沒有什麼...限制呢?
覺得兩個 Map 應用上應該有差異,除了一個付費一個免費之外
Google Map 提供的 API 比較多元 (當然收費也「多元」),除了地圖基本的圖磚之外,還有提供地理資訊定位 (geolocation)、街景、導航,與周遭 POI 資訊等等。
這次的口罩地圖 OpenStreetMap 其實只用到圖磚的部分,其他的功能需要倚賴 Leaflet ( https://leafletjs.com ) 或其他 JS Library (如 truf.js 等) 來實作。
另外就是,雖然 OpenStreet Map 是開放資料,但也有其授權限制。
使用前可以參考這裡: https://www.openstreetmap.org/copyright/zh-TW
小財神一定要亂入一下 XD
請問 Kuro 如何準備 iT邦幫忙鐵人賽的呢?
Modern Web 組好競爭,得獎真的很不容易耶~![]()
準備 iT邦幫忙鐵人賽,我覺得在第一天之前,先把大綱定出來很重要。
有了主軸,後面就是每天一篇把那天預定的主題整理出來。
比起每天臨時生一篇,這樣也比較不會慌張,所以想參賽的朋友現在可以開始想主題了。
不知道要寫什麼的話, Vue 3.0 目前已經 beta 是個不錯的選擇 XDDD
感謝~
大大的開釋一定要放在心上,
工程師們,是時候開始準備鐵人賽了
Vue 3.0 是個不錯的選擇唷 ^^
可能是個不容易回答的大問題,也可能常常被問,不過還是想知道,比起 React 和 Angular 這幾個同質性的框架, Kuro 大大覺得 Vue.js 更好的地方在哪裡?
我覺得所謂「更好」對每個人來說沒有絕對。
選擇工具就跟找男/女朋友一樣,有時候只是適合或不適合。
通常選擇工具會有幾個考量點。
專案是你自己做還是團隊做?
新框架的學習成本?
這個開發工具夠不夠穩定?
專案的規模大小?
這個框架的周邊工具鍊適合符合需求?
相關社群是否活躍?出問題能否找到人問?
說白了就是這個專案承擔風險的能力有多高,決定了選擇的自由度。
如果自己做好玩的當然就是挑自己喜歡的來用就好。
我們決定用 Vue.js 大約是從 2015/2016 年前後決定轉換。
那個時候大多數的同仁都還在 ng1 ,在考慮 ng1 的未來性以及比較了當下的幾個框架後,我們覺得 Vue.js 是比較符合當時的需求。
當然未來有任何變動,我們也是會考慮其他工具。 前端就是不斷地擁抱變化的領域 XD
那麼 Kuro 你是不是同時擁抱(略懂或專精)多個框架,隨時可以切換?
都是略懂略懂 (你們看 vue composition api 跟 react hook 有 87% 像,學了 vue 3 馬上可以快速轉移 484 超划算 der)
想問大大如果提供的服務希望同時分享附近哪裡有寵物醫院,這個適合 OpenStreetMap 嗎?
有需求就會有人做 (或者可以自己做) XD
如果有適合的寵物醫院公開資料,做一個當然不是問題。
小財神害羞(其實是肚子太餓去吃飯了),請小編代問
您鐵人賽的得獎作品與實際出版成書的內容量差多少?
大約籌備多少時間才能成功出書?
出版社是不是會一直催一直催一直催
其實書中內容跟鐵人賽大約有 87% 左右是一樣的 (欸)
因為 JavaScript 範圍很大,篇幅有限的情況下,花比較多時間是在於內容的取捨,這個該不該寫,那個要不要刪。 出書跟寫網路文章最大的不同點是在,書印出來就印出來了,網路文章如果有錯或是想補充的部分還能隨時改。
再來就是梗圖的版權問題需要注意。 (所以要看梗圖只能在網路上看了)
出版社倒是不會一直催一直催一直催,他們只有一直催一直催而已。 (大誤)
想問大大,不同的前端社群會不會有橫向交流機會或者聯合舉辦活動?
滿常有的,從 2016 年開始到去年為止,每年都有社群廣邀 大亂鬥 共同分享,像是 JSDC 2019 ( https://2019.jsdc.tw/agenda.html ) 、 2018 企業前端框架趨勢論壇 ( https://www.udemy.com/course/ent-frontend-2018 ) 等等。
今年因為疫情的關係,不知道還有沒有。
如果可以換成線上也歡迎,我是滿期待的 XD
本來也想問出書,上面有人問了
那請問會不會開Vue的課?
Vue 的課程上個月底剛結束,下次的時間還在規劃中喔
有興趣可以關注五倍紅寶石官網的課程資訊: https://5xruby.tw/talks/vue-js/
感覺因為疫情的關係,實體課程難實現
不知道有沒有機會推線上?
是不是改成線上也有在研議中,你可以把意見反映到五倍紅寶石喔。
前端是不是Vue的職缺比較多呢?(相較於Angular)
剛剛我試著到 104 去查詢,結果如下:
Vue / 935
React / 1003
Angular / 680
開出的職缺多,代表用的人多,競爭者也多。
同場加映 jQuery / 2646
給您參考。
敢問大大愛用的vue開發工具及原因
主要原因我想前面有談過了,當時我們決定用 Vue.js 多數的同仁都還在 ng1 開發,在考慮 ng1 的未來性以及比較了當下的幾個框架後,不管是 MVVM ,還是 Vue-file component 的特性,我們覺得轉換到 Vue.js 是比較符合我們的需求。
至於開發工具的話,前端我們是以 VS Code 為主,這裡可以跟大家分享幾個好用的 plugin:
[Vue 相關]
Vetur
https://marketplace.visualstudio.com/items?itemName=octref.vetur
開發 Vue 必裝,整合各種 vue 常用的功能
Vue 2 Snippets
https://marketplace.visualstudio.com/items?itemName=hollowtree.vue-snippets
自動完成的 Snippets
Vue Peek
https://marketplace.visualstudio.com/items?itemName=dariofuzinato.vue-peek
可以從某個 vue 編輯畫面快速切換至相關的另一個 conponent 的 vue 檔
[前端開發綜合]
ESLint
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
可在 config 裡面設定是否在存擋時自動修正 ESLint 錯誤
GitLens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens找戰犯神器 在編輯時就可以看到上次的 git commit 紀錄
Auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
修改 HTML Tag 的時候,自動更新對應的 tag
Auto Close Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
自動關閉 HTML tag
Beautify
https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
讓你的 HTML 自動排版,可以搭配 vetur 自動排版 .vue 內的 template 區塊
Prettier - Code formatter
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
跟上面一樣,用來做 code format 的
JavaScript (ES6) code snippets
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
快速生成 ES6 的程式碼片段
Path Autocomplete
https://marketplace.visualstudio.com/items?itemName=ionutvmi.path-autocomplete
自動補完目錄路徑
Material Icon Theme
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
讓你的 VSCode 變漂亮 XD
哇賽~大大你是不是經常被問這個問題,所以打好一份隨時拿出來用啊!
原來是您做的
雖然說資策會的面試沒上
但Kuro 超級厲害
感謝支持,在公開資訊的路上大家多交流。 ![]()
等大大出Vue.js的書